How to make userbar like this:

1.Make a new document, 350×19 (you can do 350×20 if you want), transparent background

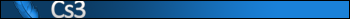
2.It should look like this

3.Now, get the image you want incorporated into your userbar. I am using this CS3 logo, but i need each part, ie the logo and the CS3 text separate, so i copy them separately.

4.then you can user either the marquee tool to select the part you want and copy paste into the userbar .psd

5.Now Free Transform (ctrl+T) the image till it fits enoguh so you can see what it is, how much depends on you

6.Create a new layer, under the image layer, and use the gradient tool on it, the foreground and background colours determine the gradient colours. Alternatively, you can load some gradients prebuilt into photoshop, by loading them.

7.Resize the CS3 text as well:

8.To add the stroke, add a new layer above all the others, press ctrl+a to select all and go edit>stroke. Make it 1px, inside, and black.
Add a blending effect by right clicking on the logo layer and going to blending options>Outer glow. Change the colour of it accordingly.

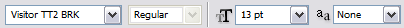
9.Add the text, Visitor TT2 BRK, size 13, no anti-aliasing. go to the blending options of the text layer and add a black stroke of 1px, outside.

Fontul VISITOR il puteti downloada de
Aici!.
Dai download PC / MAC OS X ..... si gata ... Fontul il puneti in C:/Windows/fonts
10.n optional extra step before you save is to make it a 3D way, the way i make all my userbars.
To do this, select the background and use the style ‘Flat Rounded Normal’ on it . this should show up normally when you make a gradient as a background for the userbar, but if you use an image, do this:
1. Select the image background layer
2. Ctrl+a, ctrl+c, then ctrl+v
3. Apply style ‘Flat Rounded Normal’
This is because the whole image doesn’t lie inside the canvas, the effects aren’t visible.

Note: If the style isn’t in the selection list, load it, it should be in the standard set of styles given on a fresh install of Photoshop, under the Program Files>Adobe>Adobe Photoshop CS2>Presets>Styles.
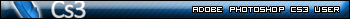
Your userbar should now look like this, notice the bevelled 3D looking background? I have changed the blending to lighten for the CS3 written logo to make it work with the background.

good look

